React is a Javascript library for building user interfaces. It lets you create reusable components so that your code is easy to read and maintain.
Formcarry works with React, let us guide you through how can you use formcarry in react.
Before getting started
1- Create your form endpoint
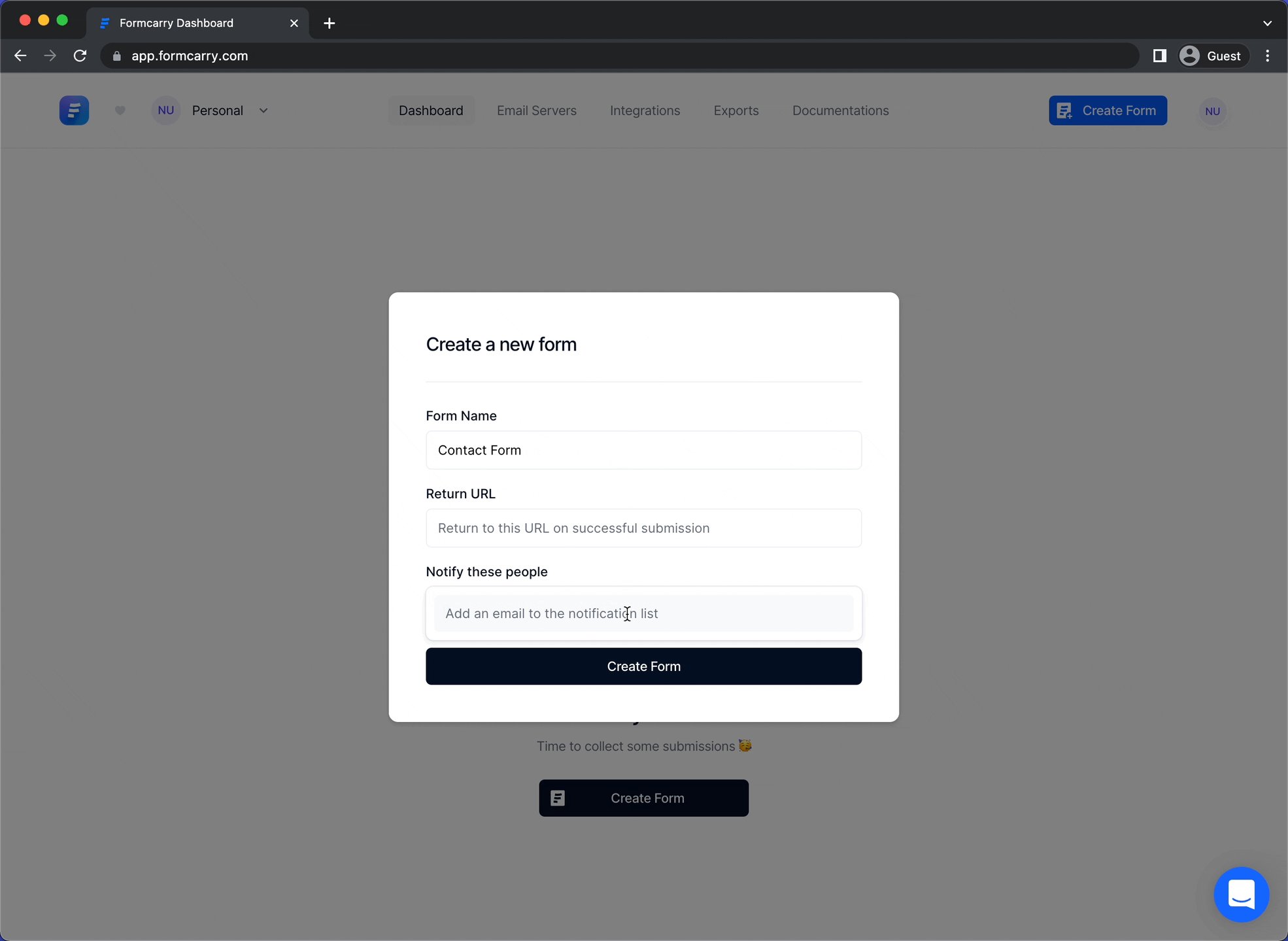
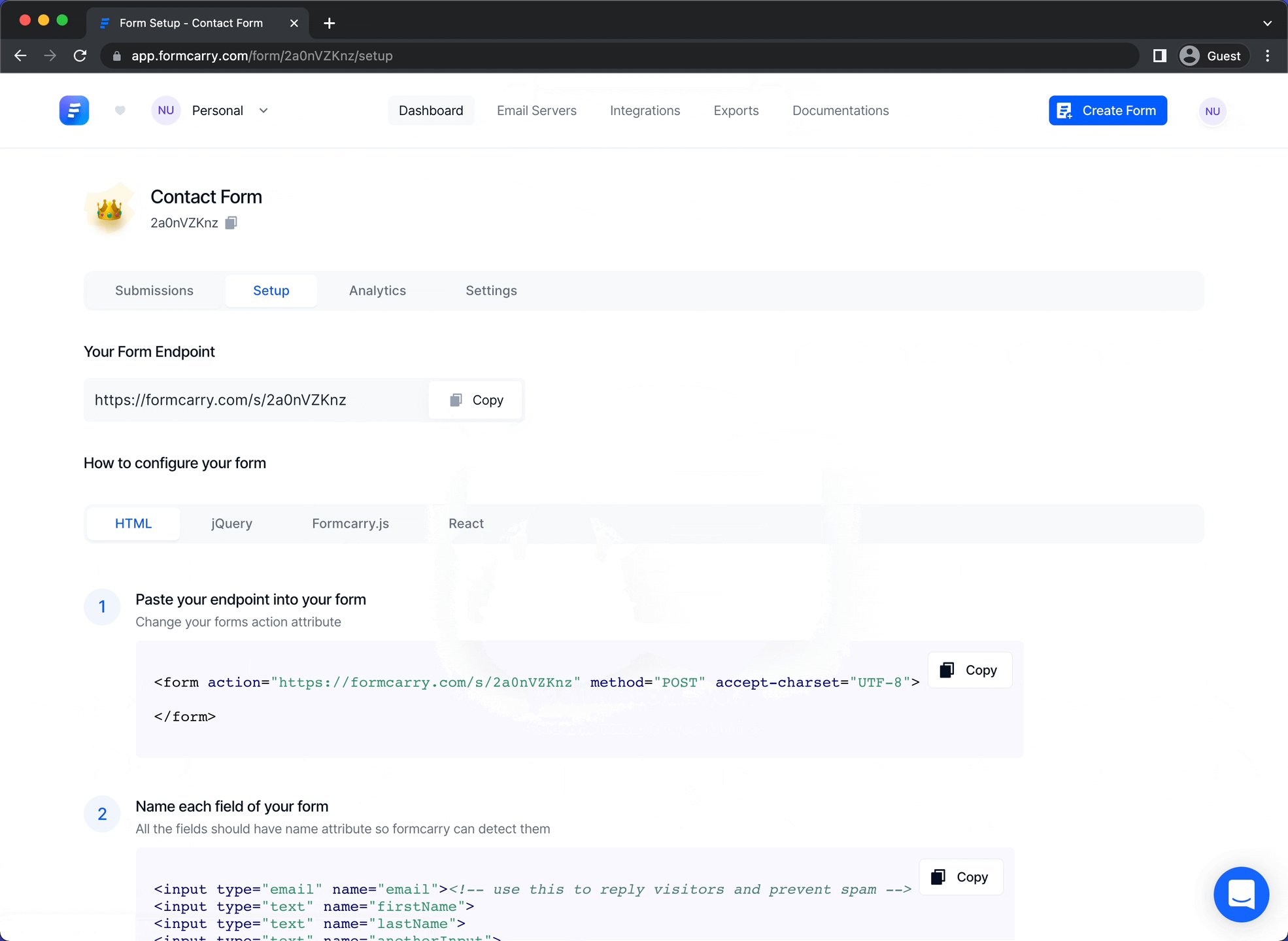
Go to formcarry dashboard and create your first form, land on Setup section of your form then copy your unique endpoint URL.

Each form has unique endpoint URL to it’s own, so make sure that you are using the right endpoint URL, otherwise you won’t get messages.
2- Create a HTML form
Check out our free contact form generator if you don’t have any written HTML form yet, by using this free tool you can customize and create a working contact form that works with formcarry without any further configuration

Formcarry setup with React using Fetch
Fetch is native API, so every app can use it without any installation, the steps are fairly simple.
Please make sure that you replace “https://formcarry.com/s/XXXXXXX” with your own unique endpoint URL.
javascriptimport { useState } from "react"; export default function Fetch() { const [email, setEmail] = useState(""); const [message, setMessage] = useState(""); const [submitted, setSubmitted] = useState(false); const [error, setError] = useState(""); function submit(e) { // This will prevent page refresh e.preventDefault(); // replace this with your own unique endpoint URL fetch("https://formcarry.com/s/XXXXXXX", { method: "POST", headers: { "Content-Type": "application/json", Accept: "application/json" }, body: JSON.stringify({ email: email, message: message }) }) .then((res) => res.json()) .then((res) => { if (res.code === 200) { setSubmitted(true); } else { setError(res.message); } }) .catch((error) => setError(error)); } if (error) { return <p>{error}</p>; } if (submitted) { return <p>We've received your message, thank you for contacting us!</p>; } return ( <form onSubmit={submit}> <label htmlFor="email">Email</label> <input id="email" type="email" value={email} onChange={(e) => setEmail(e.target.value)} required /> <label htmlFor="message">Message</label> <textarea id="message" value={message} onChange={(e) => setMessage(e.target.value)} /> <button type="submit">Send</button> </form> ); }
Formcarry setup with React using Axios
Below you will see the code that works using Axios, which is a library to perform HTTP requests, it’s fairly simple.
The code will show success or error message, and ready to work.
Please make sure that you replace “https://formcarry.com/s/XXXXXXX” with your own unique endpoint URL.
javascriptimport { useState } from "react"; import axios from "axios"; export default function App() { const [email, setEmail] = useState(""); const [message, setMessage] = useState(""); const [submitted, setSubmitted] = useState(false); const [error, setError] = useState(""); function submit(e) { // This will prevent page refresh e.preventDefault(); axios .post( // replace this with your own unique endpoint URL "https://formcarry.com/s/XXXXXXX", { email: email, message: message }, { headers: { Accept: "application/json" } } ) .then((res) => { // success http code if (res.data.code === 200) { setSubmitted(true); } else { setError(res.data.message); } }); } if (error) { return <p>{error}</p>; } if (submitted) { return <p>We've received your message, thank you for contacting us!</p>; } return ( <form onSubmit={submit}> <label htmlFor="email">Email</label> <input id="email" type="email" value={email} onChange={(e) => setEmail(e.target.value)} required /> <label htmlFor="message">Message</label> <textarea id="message" value={message} onChange={(e) => setMessage(e.target.value)} /> <button type="submit">Send</button> </form> ); }
Please don’t add Content-Type header, axios is smart enough to set it by itself, plus setting by yourself can cause errors sometimes.
Uploading files with React
Formcarry supports normal file uploads or base64 encoded strings. here’s an example of traditional way;
javascriptimport React, { useRef } from "react" const Form = () => { // create a Ref to access our form element const formRef = useRef(null) const sendFormData = async (event) => { // this will prevent your form to redirect to another page. event.preventDefault(); if(!formRef.current){ console.log('something wrong with form ref') return } // get our form data const formData = new FormData(formRef.current) // add some additional data if you want // formData.append('language', window.navigator.language) fetch('https://formcarry.com/s/{Your-Unique-Endpoint}', { method: 'POST', body: formData, headers: { // you don't have to set Content-Type // otherwise it won't work due to boundary! Accept: 'application/json' } }) // convert response to json .then(r => r.json()) .then(res => { console.log(res); }); } return ( // bind formRef to our form element <form ref={formRef} onSubmit={sendFormData}> <label htmlFor="nameInput">Name</label> <input type="text" id="nameInput" name="name" /> <label htmlFor="messageInput">Message</label> <textarea id="messageInput" name="message"></textarea> <label htmlFor="pictureInput">Picture</label> <input type="file" id="pictureInput" name="picture" /> <button type="submit">Submit</button> </form> ) } export default Form
